
Radius, the application that bridges the gap between real-life and virtual connections.
Radius is an innovative and user-centric application designed to enhance the way people connect with others, both in the real world and through digital platforms. With the aim of creating a seamless bridge between these two realms, Radius offers a range of features and functionalities that promote interaction, communication, and networking in a unique way.
My Role
Lead User Experience Designer and Researcher
Duration
Current
Tools
Adobe XD, Miro, Xcode, Monday.com
Project Background
Radius was born from a simple yet powerful concept: the desire to break the ice and connect with new people effortlessly. The idea behind Radius is to create a platform that helps individuals discover and interact with others who share similar personalities and interests.
This is achieved by allowing users to seamlessly swipe through profiles of individuals who are present at the same location, whether it's a local bar, restaurant, or park.
By leveraging the power of geolocation technology and smart matching algorithms, Radius empowers users to initiate conversations and form connections with those in close proximity.
With Radius, the traditional boundaries of meeting new people are dissolved, making it easier than ever to strike up a conversation with someone who shares your enthusiasm for a particular hobby, topic, or activity. Whether you're looking to make new friends, expand your professional network, or simply engage in enjoyable conversations with people nearby, Radius offers a fun and effective solution to connect in the real world.
Process
As outlined in the Project Plan, a comprehensive list of sequential tasks was established to facilitate a smooth transition from one phase to the next. Our paramount objective was to align with the project scope, serving as our guiding principle to ensure a clear trajectory. Please review our outlined process below:
1. Discovery Phase:
- Objective: Understand the market, identify the problem, and define project scope.
- Activities: Market research, stakeholder interviews, defining project goals.
- Deliverables: Market analysis, problem statement, project scope document.
2. Ideation Phase:
- Objective: Generate creative solutions for the identified problem.
- Activities: Brainstorming, concept sketching, idea prioritization.
- Deliverables: Ideation documentation, prioritized concepts, user personas.
3. Definition Phase:
- Objective: Clearly define the application's functionality and key features.
- Activities: Feature specifications, wireframing, user flow mapping.
- Deliverables: Feature specifications document, wireframes, user flow diagrams.
4. Research and Analysis Phase:
- Objective: Gather data and conduct research to inform decisions.
- Activities: User surveys, competitive analysis, usability testing.
- Deliverables: Research findings report, usability testing results, user feedback analysis.
5. Execution Phase:
- Objective: Develop the application based on defined features and design.
- Activities: Front-end and back-end development, UI/UX design implementation.
- Deliverables: Functional application, quality assurance reports, progress reports.
6. Iteration and Retesting Phase:
- Objective: Continuously refine the project through iterations and testing.
- Activities: Gather user feedback, make improvements, conduct final usability testing.
- Deliverables: Refined application, final usability testing results, launch-ready documentation.
7. Launch Phase:
- Objective: Launch the application to the target audience.
- Activities: Deployment, marketing, user training (if applicable).
- Deliverables: Launched application, marketing materials, training documentation (if applicable).
8. Post-Launch Evaluation Phase:
- Objective: Assess application performance and gather user feedback post-launch.
- Activities: Monitor user engagement, address post-launch issues, collect reviews.
- Deliverables: Post-launch evaluation report, issue resolution documentation, user feedback analysis.
9. Project Closure Phase:
- Objective: Close the project, document lessons learned, and prepare for handover.
- Activities: Document project outcomes, handover assets, celebrate success.
- Deliverables: Project closure report, lessons learned documentation, project handover materials.
10. Maintenance and Support (Ongoing):
- Objective: Provide ongoing maintenance and support for application success.
- Activities: Bug fixes, updates, user support, continuous improvement initiatives.
Execution
To execute this project successfully, we systematically allocated tasks based on individual skillsets and backgrounds. To ensure cohesive collaboration, we conducted weekly all-hands meetings where team members stayed informed and aligned with the project's overarching goals.
Furthermore, it's crucial to note that the scope of our efforts extended beyond the tasks listed above. We actively engaged in activities such as developing compelling pitch decks, shaping the project's branding identity, establishing a comprehensive design system, a marketing strategy, and conducting rigorous quality assurance work. These additional elements played a vital role in enriching the project's overall success and impact.

User Flow
In spearheading the user flow for a pivotal UX portfolio project, my approach was rooted in collaboration and methodical execution. To kickstart the process, I engaged in intensive brainstorming sessions with the team, fostering a creative environment conducive to ideation. This collaborative effort extended to the establishment of an idea bank, a reservoir of innovative solutions that formed the bedrock of our design exploration.
Addressing uncertainties unearthed in the research phase became a focal point of my role. I dedicated time and effort to unraveling unknowns, ensuring a robust foundation for the user flow. This research-driven approach seamlessly integrated with UX principles, serving as a guiding framework to influence every facet of the design.
Throughout the project lifecycle, a commitment to iteration and continuous improvement remained paramount. Regular reviews and feedback loops with the team allowed for dynamic adjustments, ensuring that the user flow evolved in tandem with project goals and user needs. This iterative process not only refined the user experience but also enhanced the overall effectiveness of the design solution.
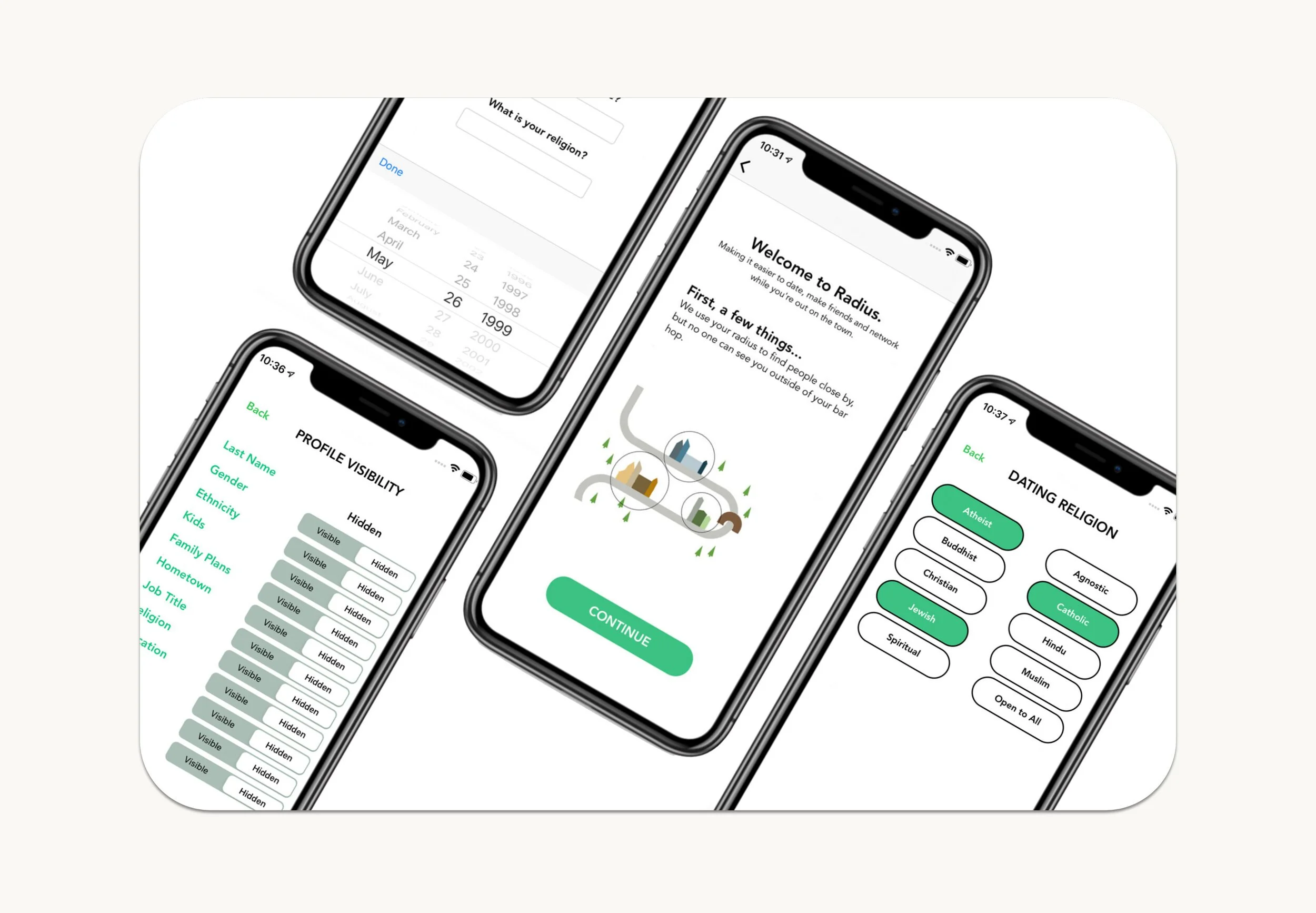
High Fidelity Wireframe
In crafting the high-fidelity wireframe for a cutting-edge project, my focus was not only on visual aesthetics but also on underpinning every design choice with research and UX and UI principles.
The wireframe served as a blueprint, integrating into the design's foundation.
Moreover, the wireframe played a pivotal role in envisioning the social aspects of the app. Leveraging UI principles, I crafted an interface that facilitated user interactions.
In essence, this high-fidelity wireframe exemplifies my commitment to merging design creativity with research-backed decisions, resulting in a user-centric, aesthetically pleasing, and functionally efficient solution for an engaging social app experience.
Conclusion
In conclusion, the journey through this app development process was a harmonious blend of creativity, research, and user-centric design principles. Working with such an amazing team was an achievement and an honor. Collaborating and brainstorming with the team was some of the most rewarding work from this project.
This work stands as a testament to the intersection of design innovation and strategic decision-making, ensuring that the final product not only meets but exceeds user expectations.
As the app evolves, this foundation serves us as a solid framework for improvement and user satisfaction, in the ever-evolving landscape of digital experiences.


